uniapp 应用接入蛋壳追踪插件
此uniapp插件可以运行于 安卓和IOS系统, 集成之后需使用Hbuiderx创建 自定义基座才能生效!!
5+App , wap2app 请使用 5+App SDK 点击这里>> , 支持免打自定义基座
插件地址
https://ext.dcloud.net.cn/plugin?id=15710 或者搜索:
蛋壳追踪
下载导入插件
导入本插件到项目,
调用时机:
如果只是用于获邀请码,完成新用户的注册,绑定上下级关系; 请在访问登录页面(Login.vue onload )中调用即可;
如果是用于拉起,获取拉起参数,实现根据自定义的参数,跳转到不同的频道, 可以在 App.vue onLaunch中调用 ;
在IOS中,如果在onLaunch中调用,请确保已经获取网络授权
示例: 如果你的下载页面地址如下,
http://www.xxxxapp.com/download.html?code=123456&from=wx
或者
http://www.xxxxapp.com/app/#/pages/user/center?code=123456&from=wxhttp://www.xxxxapp.com/download.html?code=123456&from=wx
或者
http://www.xxxxapp.com/app/#/pages/user/center?code=123456&from=wxTIP
请确保已完成上面的websdk部署, 还没部署 请点击这里>>
安装插件
自定义安装参数为?号之后的参数, 参数数量不限;
导入插件
js
import * as DankeX from '@/uni_modules/danke-x';import * as DankeX from '@/uni_modules/danke-x';调用获取安装的参数
js
DankeX.getInstallQuery({
appkey:'your appkey', //appkey登录www.dankex.cn 注册获取
success:(query)=>{
this.query=query; //query="code=123456&from=wx" , 如果无参,query=""
}
})DankeX.getInstallQuery({
appkey:'your appkey', //appkey登录www.dankex.cn 注册获取
success:(query)=>{
this.query=query; //query="code=123456&from=wx" , 如果无参,query=""
}
})测试Uniapp 工程
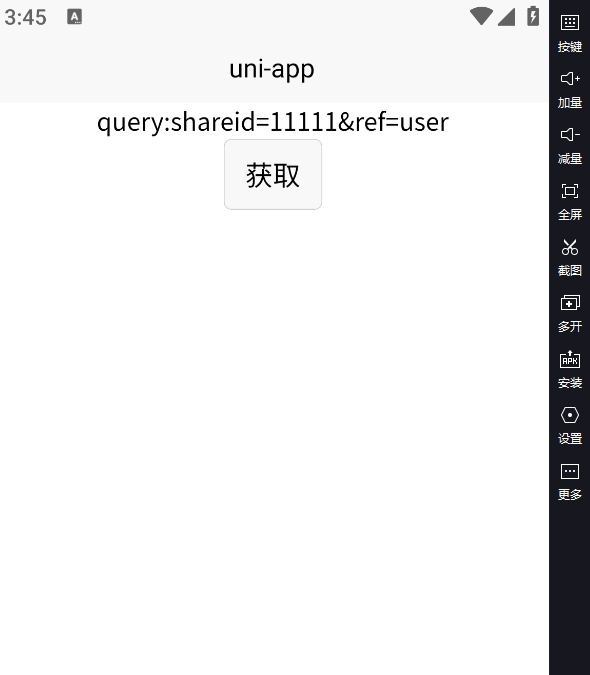
这是一个Uniapp 工程 vue2, 可以直接运行到模拟器调试,默认使用测试的appkey
测试流程:
在模拟器或真机中访问落地页 https://x414a51ff279daf0.u.dankex.cn/?uid=2234234&ref=test 或者 PC 访问 https://www.dankex.cn/user/#/pages/demo/index?shareid=11111&ref=user&appkey=x414a51ff279daf0
手机设备中点击下载按钮
忽略下载的app的过程
通过Hbuilder直接运行app到设备中(自定义基座/官方基座都可以),打开APP
点击 "获取"按钮

咨询客服

 蛋壳追踪
蛋壳追踪